すっかりご無沙汰でした。まだしぶとく生きてます。
またまた大分離れていた間に、管理画面がおニューになってたり、機能が増えてたりと色々変わってますね。
今回は livedoor クリップ のクリップコメントをブログに設置する事についてちょろっと書いてみます。
えらい前のことなのでかなり今更ですが。
livedoor クリップ - ブログに「クリップコメント」を設置する方法
こちらの解説のとおり、個別記事の広告下あたりに設置してみました。
# 設置は簡単なのに、コメントついた記事なんぞ殆ど無いので探すほうが大変だった件。
ただ解説のとおりにすると、 URL#comment みたいなところに行くと、記事に付いてるはずのクリップコメントが表示されなかったりします。
コメント表示用のライブラリの中身のぞいてみるとページの URL を指定してやると良いみたいで、ライブドアブログなら、独自タグをこんな風に使うと問題なく動きます。
new ClipComments({
url : "<$ArticlePermalink$>",
type : "simple"
}).load();# ライブラリの131行目と165行目に記述ミスを発見。 height でないといけないところが heigth になってます。動作に問題ありませんが、念の為。
# 修正されました。
そのままでも良いんですが、ちょっとだけ機能追加したものを作ってみました。カスタム版限定で
- タグとクリップした日時の表示。
- アイコン(プロフィール画像)の大きさを選べる。
- 最大表示件数の指定。
- 改行に対応。(追記)
こんなことができます。
- javascript: http://rosea.jpn.org/demo/ldc/ldc.js
- custom CSS: http://rosea.jpn.org/demo/ldc/custom_style.css
new ClipComments({
url : "<$ArticlePermalink$>",
type : "custom",
size : "small", //指定しない場合はsmall(16x16)。他はnormal(60x60)とlarge(160x160)
max : "15" //指定しない場合は10(仕様上最大20件まで)
}).load();追記:2009.04.09
中の人修正おつでした。反応早い。この記事に記述ミスがあって人の事いえなかった。はずかしい。
あと、改行もきちんと出来た。↓のは対応してないけど。
追記:2009.04.12
やばい。エスケープするの忘れてた……
ついでにこんなのも作ってみた。
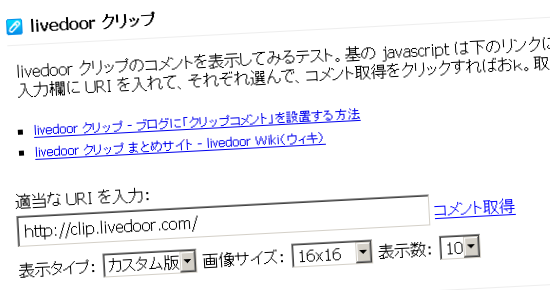
livedoor クリップのコメントを表示してみる

久しぶりに触ったので、色々忘れまくりで大変だった……
関連記事リンク
- livedoor クリップ まとめサイト - livedoor Wiki(ウィキ)
- livedoor クリップ - ブログに「クリップコメント」を設置する方法
- livedoor クリップ開発日誌 : コメントまわりの機能強化(ブログへの「クリップコメント」貼り付け機能も!) - livedoor Blog(ブログ)
- @niftyクリップ - コメント表示ライブラリ Web Service:@nifty
- はてなブックマークコメントその場で表示ライブラリとは - はてなキーワード
- エントリーにソーシャルブックマークのコメントを追加するJavaScript - blog.katsuma.tv
- livedoor クリップのコメントを表示してみる
